「我有問題!!!什麼是切版!!!」
這個問題問得很好,簡單來說~切版就是我們將設計師設計好的畫面製作成網頁
我們會將畫面分類成一個一個的區塊,然後開始進行頁面的製作
今天要分享的就是 div 以及 span
div : 簡單的說就是一個區塊,我們會在裡面塞很多很多東西。
如果地球是一個網頁,那每個國家對於地球來說就是一個一個區塊
那每個國家裡面都有市區,這些市區就是這些國家的小區塊
span :通常會用來做區塊或者是標籤內的細部變化
本篇會加入一點點的css來做講解
不囉唆我們直接來實例
<body>
<div>
區塊一
</div>
<div>
區塊二
</div>
</body>

看起來好像很不明顯對不對?沒關係,我們幫他加一點顏色讓你有點感覺
我們在標籤裡面加入style=""就可以針對這個標籤進行CSS的修改
那我們要幫他加上的是背景顏色,所以會使用background-color
所以整個加起來就是
<div style="background-color:#abd7fa;">
區塊一
</div>
<div style="background-color:#ffa088;">
區塊二
</div>
結果
你會發現是不是變成兩個區塊了?
只要在我們區塊內的標籤都會套用這個效果
我們將昨天講的標籤都一起加進來實際運用
你會發現包在div裡頭的標籤都一起套用到div的CSS效果
<div style="background-color:#abd7fa;">
<h3>區塊一</h3>
<p>段落一</p>
<p>段落二<br>我又被換行了QQ</p>
</div>
<div style="background-color:#ffa088;">
區塊二
</div>

這樣好像還是很沒有感覺對不對
我們來看兩個小例子
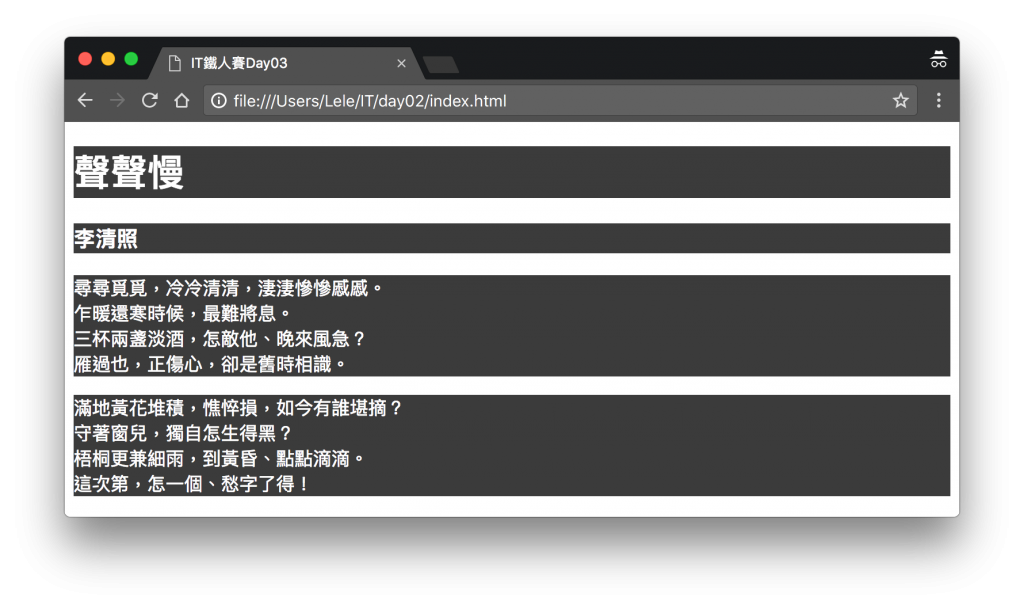
我們要做的是一個深灰色底白色字的網頁
這邊新增了一個CSS效果,字體顏色,我們要使用的屬性是color
利用;將兩個屬性分開style="background-color:#3b3b3b;color:#fff"
第 1 個做法:利用div將我們的標籤都包起來套用
<div style="background-color:#3b3b3b;color:#fff">
<h1>聲聲慢</h1>
<h3>李清照</h3>
<p>尋尋覓覓,冷冷清清,淒淒慘慘慼慼。
<br> 乍暖還寒時候,最難將息。
<br> 三杯兩盞淡酒,怎敵他、晚來風急?
<br> 雁過也,正傷心,卻是舊時相識。
</p>
<p>滿地黃花堆積,憔悴損,如今有誰堪摘?
<br>守著窗兒,獨自怎生得黑?
<br>梧桐更兼細雨,到黃昏、點點滴滴。
<br>這次第,怎一個、愁字了得!
</p>
</div>

第 2 個做法:不使用div
<h1 style="background-color:#3b3b3b;color:#fff">聲聲慢</h1>
<h3 style="background-color:#3b3b3b;color:#fff">李清照</h3>
<p style="background-color:#3b3b3b;color:#fff">尋尋覓覓,冷冷清清,淒淒慘慘慼慼。
<br style="background-color:#3b3b3b;color:#fff"> 乍暖還寒時候,最難將息。
<br> 三杯兩盞淡酒,怎敵他、晚來風急?
<br> 雁過也,正傷心,卻是舊時相識。
</p>
<p style="background-color:#3b3b3b;color:#fff">滿地黃花堆積,憔悴損,如今有誰堪摘?
<br>守著窗兒,獨自怎生得黑?
<br>梧桐更兼細雨,到黃昏、點點滴滴。
<br>這次第,怎一個、愁字了得!
</p>

有沒有發現什麼不一樣了?
假設我們使用第一種方法,我們就只需要在最外層的div加上style就好
但如果是第二種,我們就必須在每一個標籤上加上style 是不是有一種做重工的感覺?
而且還會一塊一塊的看起來不像同一個區域的東西一樣
那我們在最前面提過,我們會將網頁做區塊的分類再去切版
如果不使用div的話我們在製作的過程會很痛苦,而且也會造成下一個維護你專案的人的痛苦
通常span會包在標籤裡面做更細部的變化
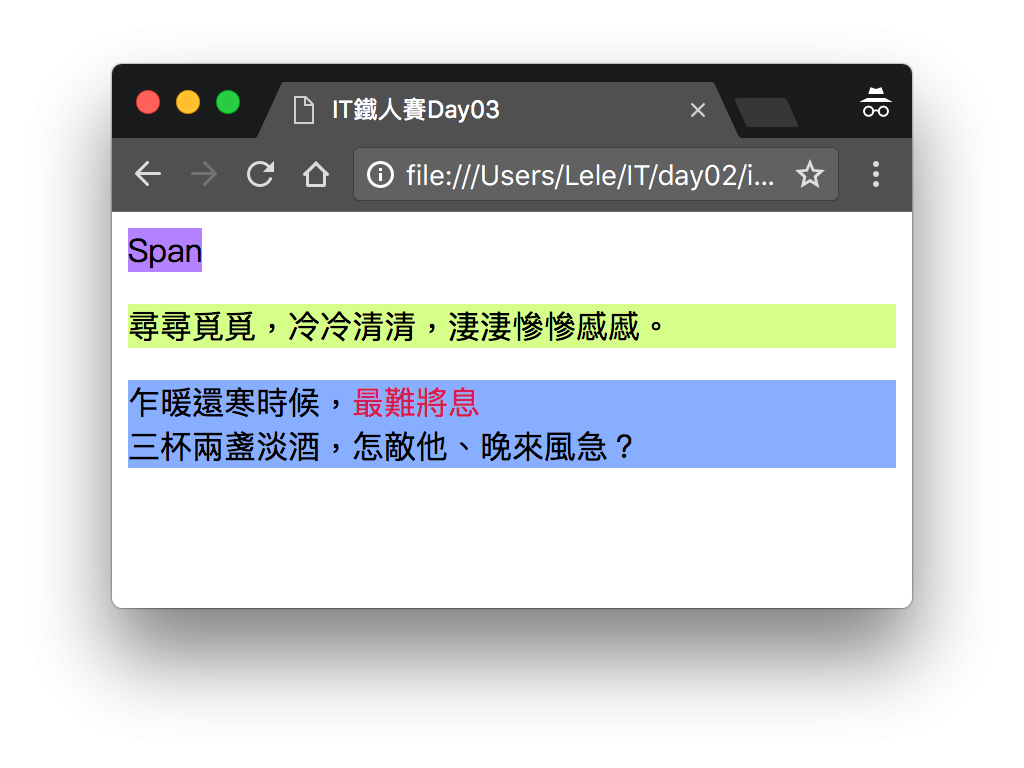
我們這邊就直接給一個實際例子
<span style="background-color:#b383ff;">Span</span>
<p style="background-color:#d5ff88;">
尋尋覓覓,<span>冷冷清清</span>,淒淒慘慘慼慼。
</p>
<p style="background-color:#88aeff;">
乍暖還寒時候,<span style="color:rgb(211, 29, 83)">最難將息</span>
<br> 三杯兩盞淡酒,怎敵他、晚來風急?
</p>

這邊我們會發現一件事,span 不是一個區塊 ,雖然它的功用跟div看起來好像很像
我們往尋尋覓覓,冷冷清清,淒淒慘慘慼慼。 這行看 冷冷清清 這四個字有被我使用 span 包起來
但是因為我沒有對他下任何樣式修改所以他看起來並沒有變化乍暖還寒時候,最難將息三杯兩盞淡酒,怎敵他、晚來風急?
被我用span包起來的最難將息變成了桃紅色,但其他的文字並沒有跟著有任何改變
這樣是不是有對div以及span有比較多的瞭解了呢?
VS Code功能分享
以往我們在新增顏色的時候都需要特別去查色票
但在本篇中我所有的顏色都是直接利用VS Code 去拉的
1.隨便下一個顏色
有沒有看到我用白色圈圈框起來的地方有一個色塊
2.點擊色塊
會看到一個好像在Photoshop裡面你在選顏色會出現的調色盤
選取你想要的顏色,你的色碼就會改變了
想到就更新專業 樂樂
有任何問題都歡迎一起提出來討論>_O
